Jan 01 2024
SpendHQ: AI Web App for Fortune 500 Efficiency Dashboards
I redesigned SpendHQ, an AI-powered spend intelligence platform used by Fortune 500 companies like Pepsi and Under Armour. My work increased NPS by 133%, boosted product stickiness by 125%, extended session times by 50%, and modernized over 200 screens with responsive, accessible design.
Outcomes
- Increased Net Promoter Score (NPS) by 133%
- Boosted product stickiness by 125%
- Extended average session times by 50%
- Redesigned over 200 screens across the platform
Problem
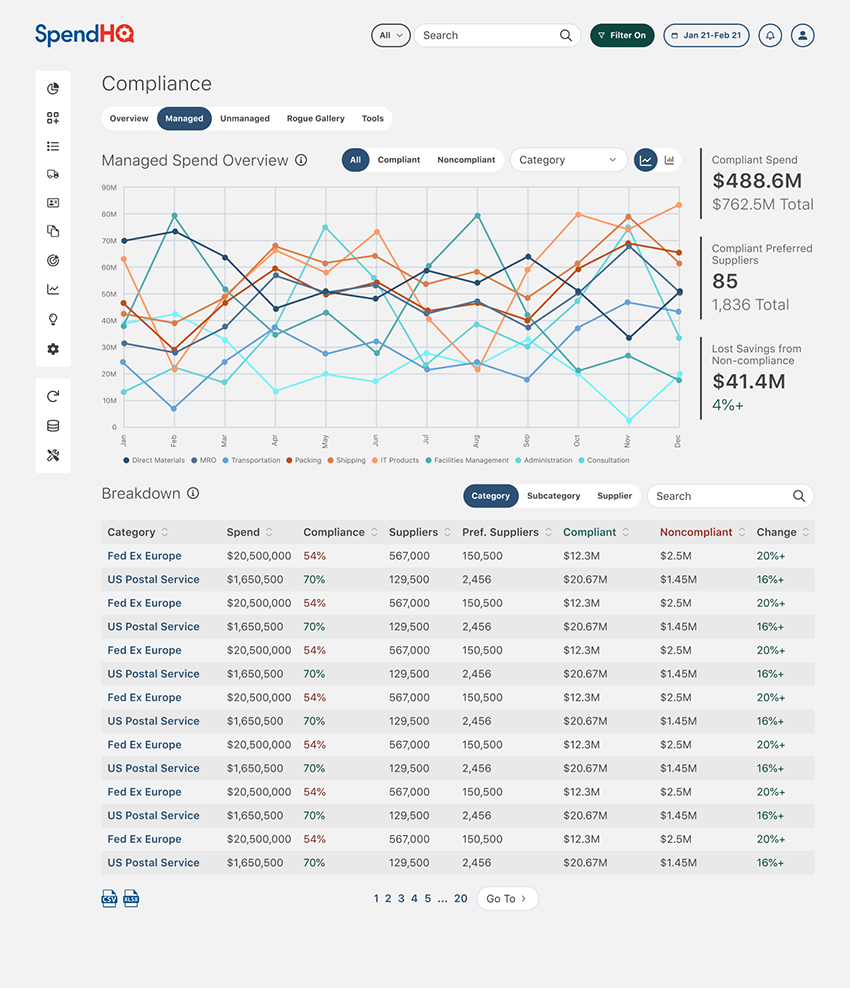
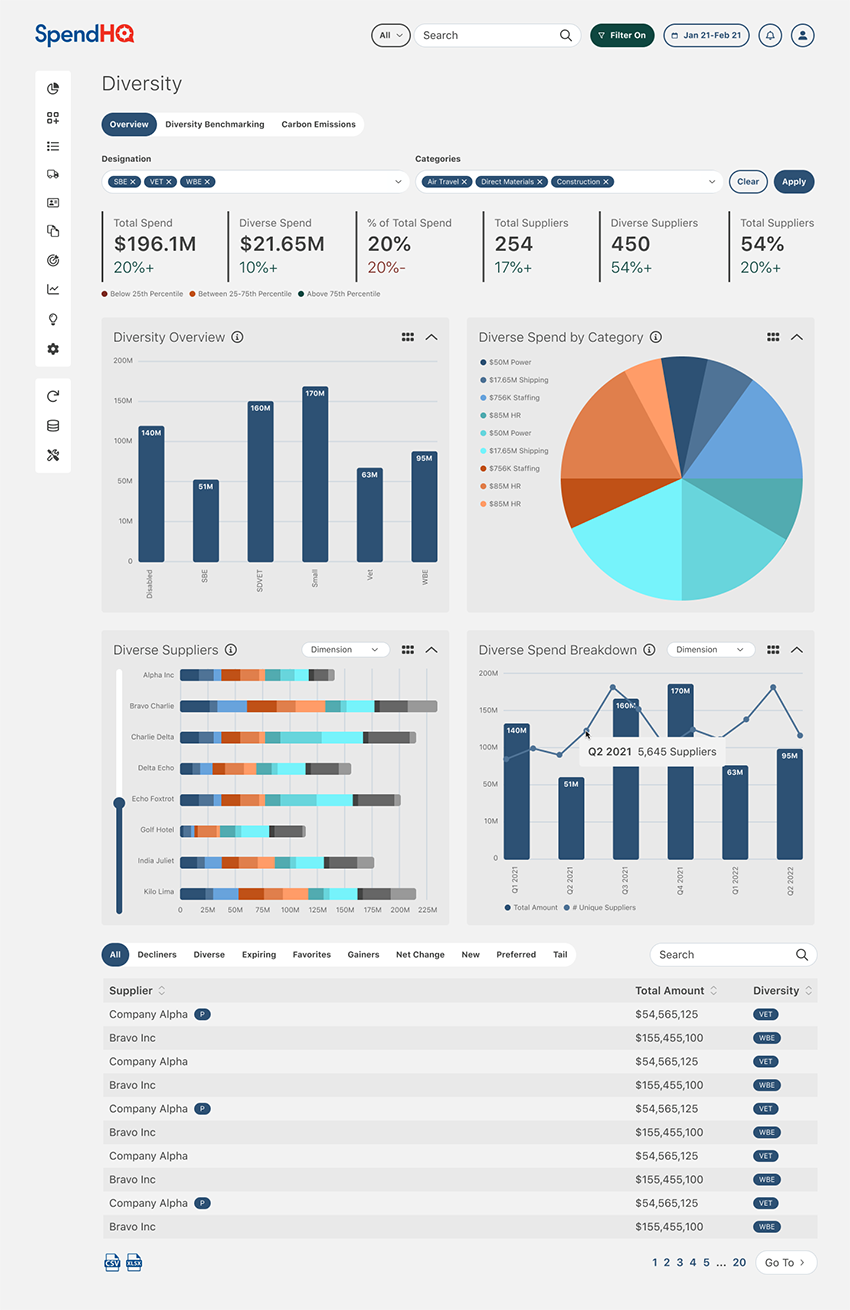
SpendHQ is a spend intelligence platform used by Fortune 500 companies to analyze supplier and third-party data related to cost, diversity, and clean energy initiatives. When I joined the team, the platform had a dated, fragmented, and inconsistent user experience that caused cognitive overload and slowed task completion.
There were no formal user feedback systems in place. Without user behavior tracking, research artifacts, or analytics tools, it was difficult to identify or prioritize pain points. The platform served a diverse user base that included financial analysts, procurement officers, and C-suite executives, each with different needs. Yet the UI failed to account for those differences.
Additionally, the product lacked a design system or consistent process, which led to inefficiencies in both collaboration and development. Each new feature introduced more inconsistencies and technical debt, making it harder to scale or maintain the platform.

Solution I Applied & Why
Establishing a Data-Driven UX Foundation
To uncover user pain points and opportunities, I implemented tools such as Pendo and Hotjar. These provided real-time insight into user behavior and metrics such as retention, NPS scores, and heatmap activity. I supplemented this data with competitive audits, stakeholder interviews, and direct user testing.
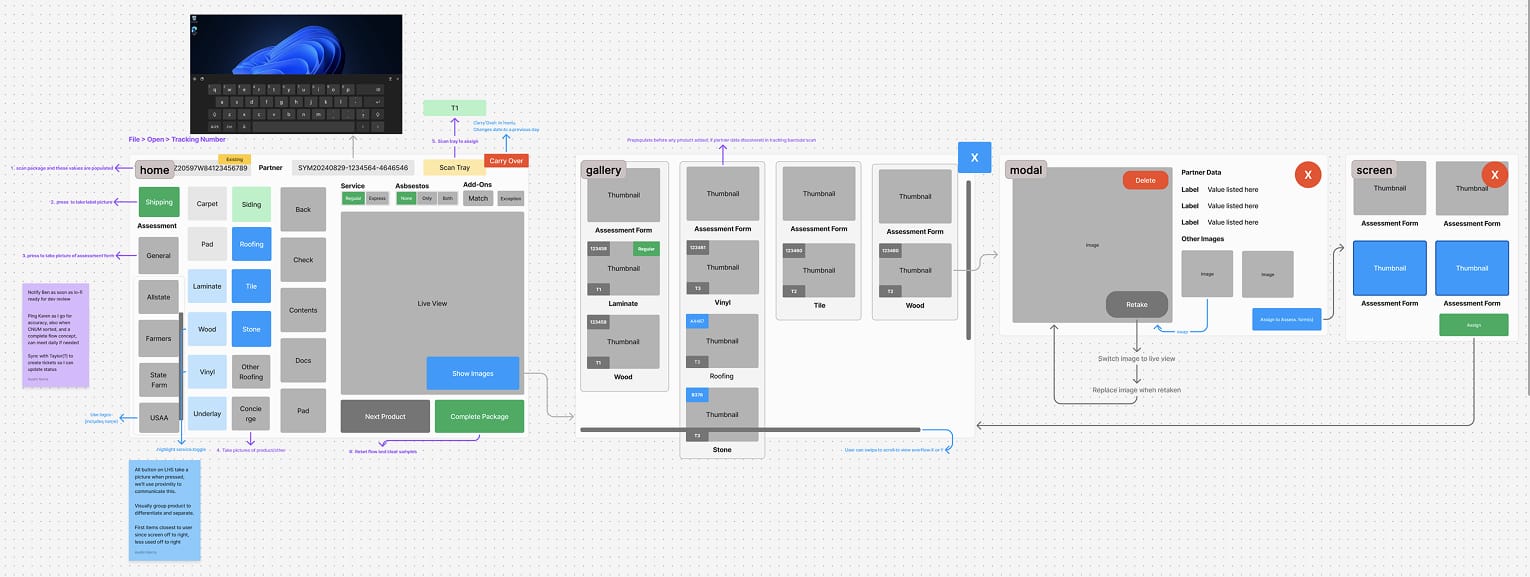
Working with the head of product, I defined four core personas based on our research. These represented the platform’s primary user types, from technical analysts to executive-level decision-makers. I mapped out detailed user flows using FigJam to visualize key paths through the platform and identify bottlenecks, aligning those flows with strategic business objectives.

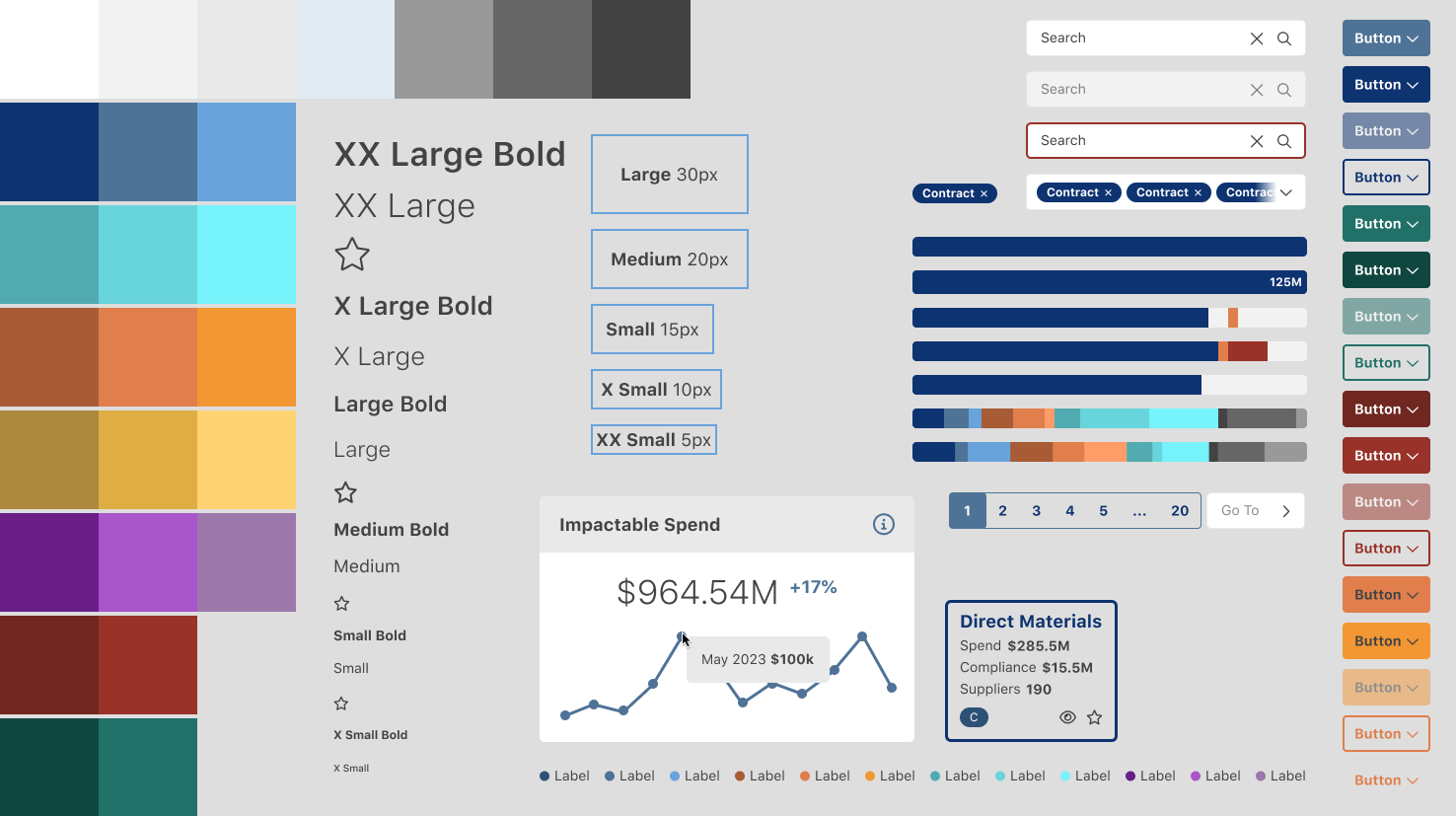
Building a Scalable Design System
To support current and future versions of the product, I built a comprehensive Figma design system based on atomic design principles. This included centralized design files, reusable components, and a scalable structure that supported both legacy screens and new workflows. These assets made cross-functional collaboration faster and easier while maintaining UI consistency.
To further streamline delivery, I facilitated design workshops with stakeholders, developers, and product owners. These sessions ensured alignment, reduced handoff friction, and helped uncover technical or business constraints early in the process.

Solving Key Usability and Workflow Challenges
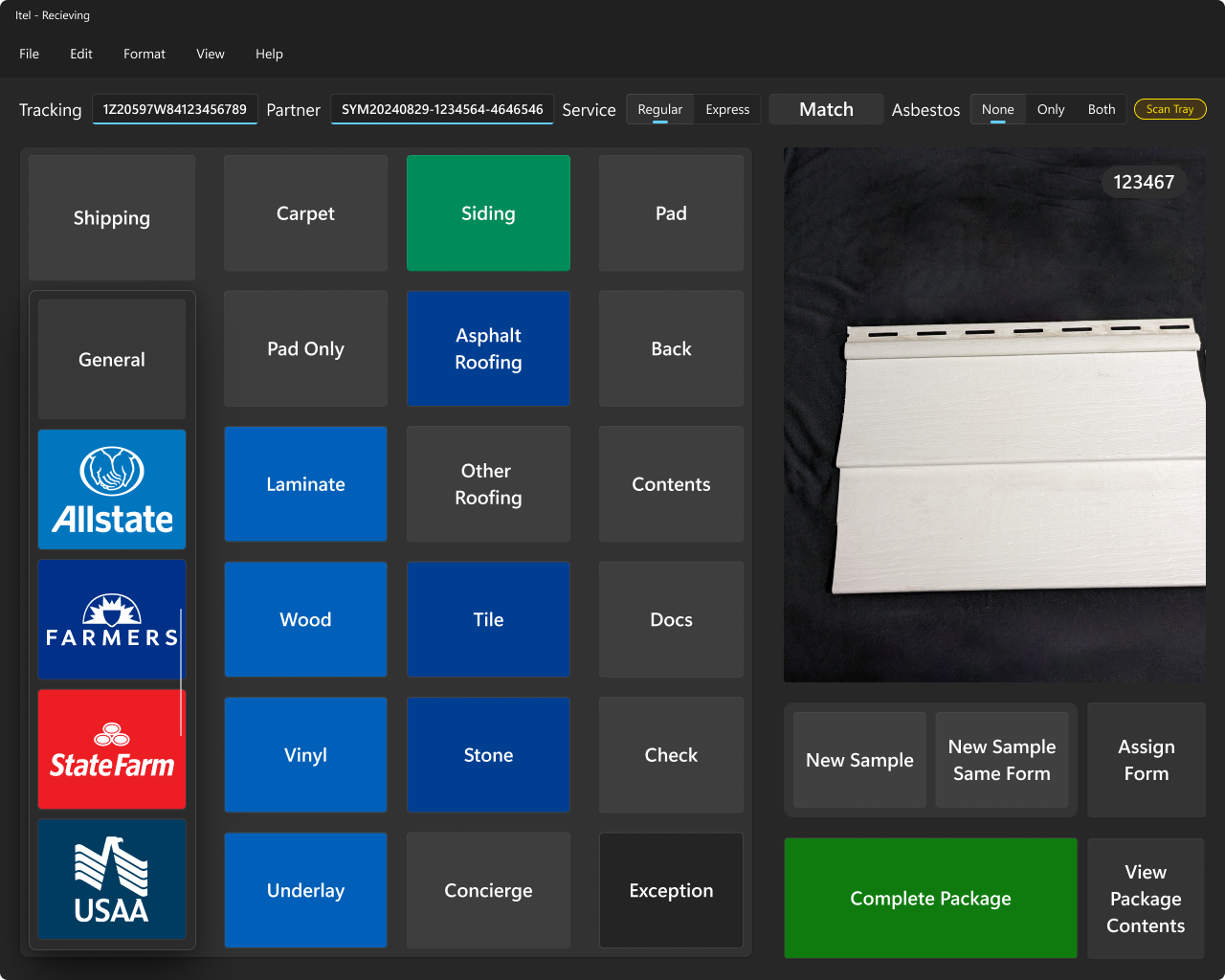
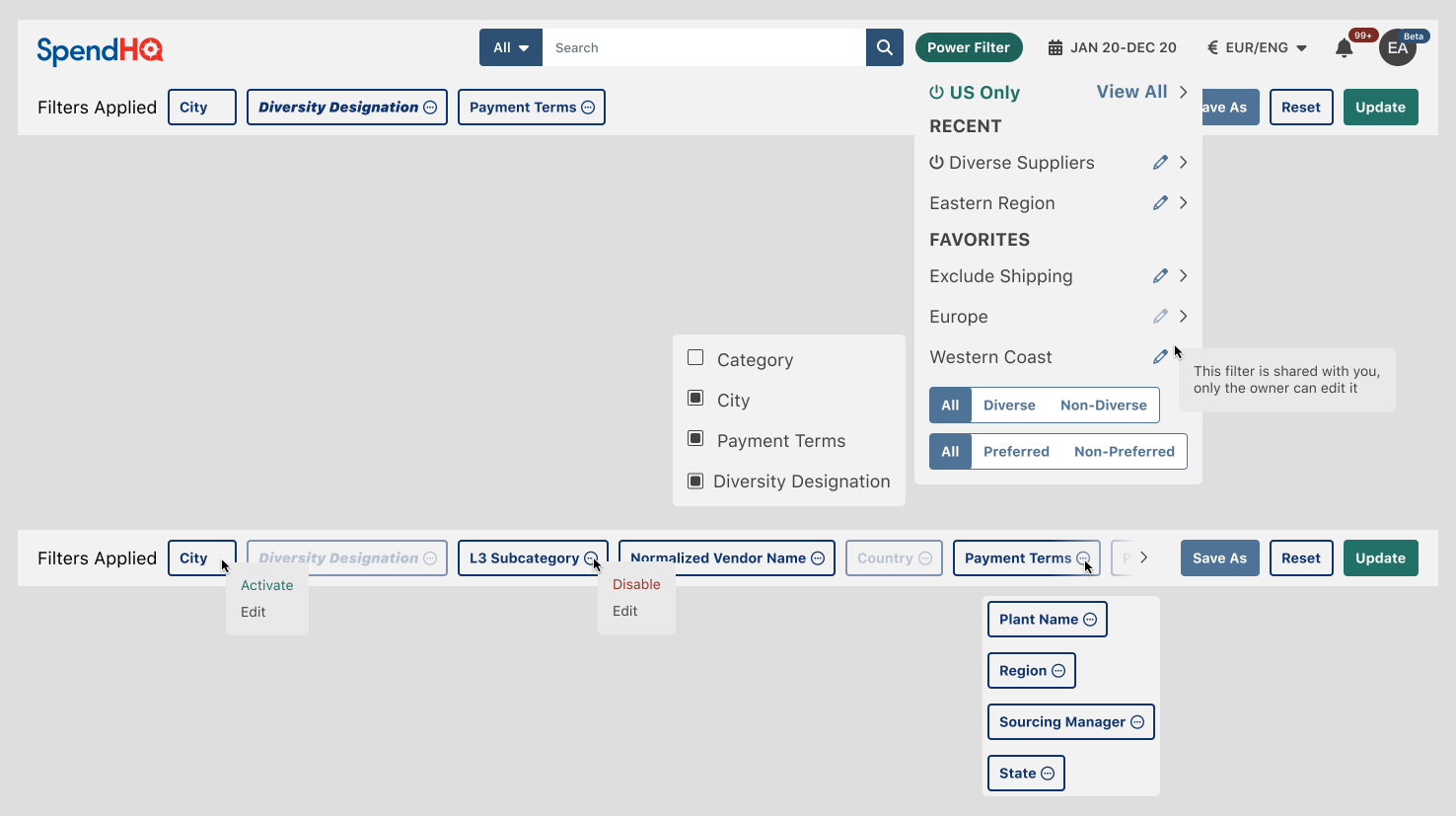
One of the most impactful changes was the redesign of the global “Power Filter,” a widely used tool for refining data across the platform. The original version was overcomplicated and lived on a separate screen, disrupting workflows. I transformed it into an accessible, modular, sticky header component that streamlined interaction. User testing and high-fidelity prototyping showed a significant increase in task speed and user satisfaction.

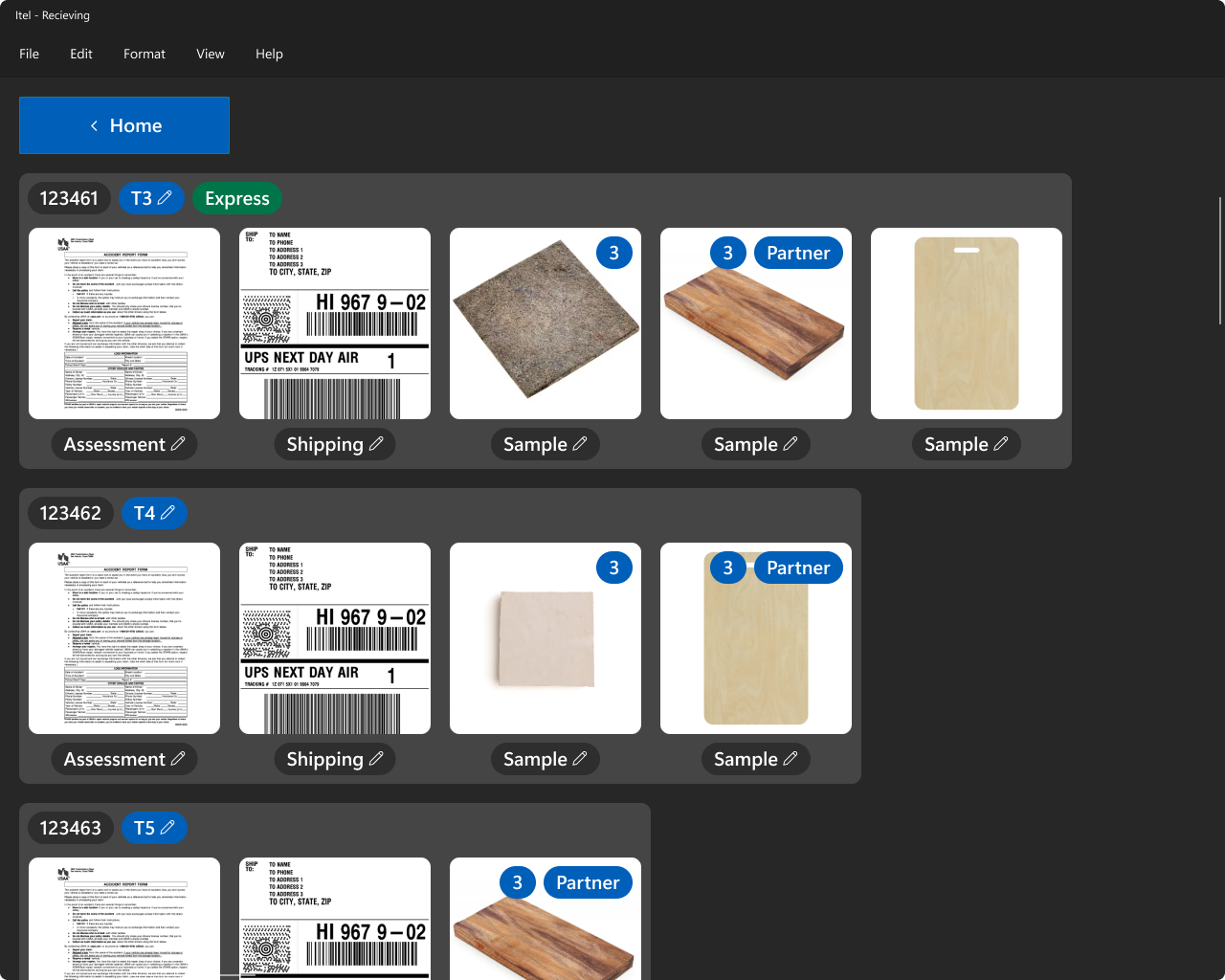
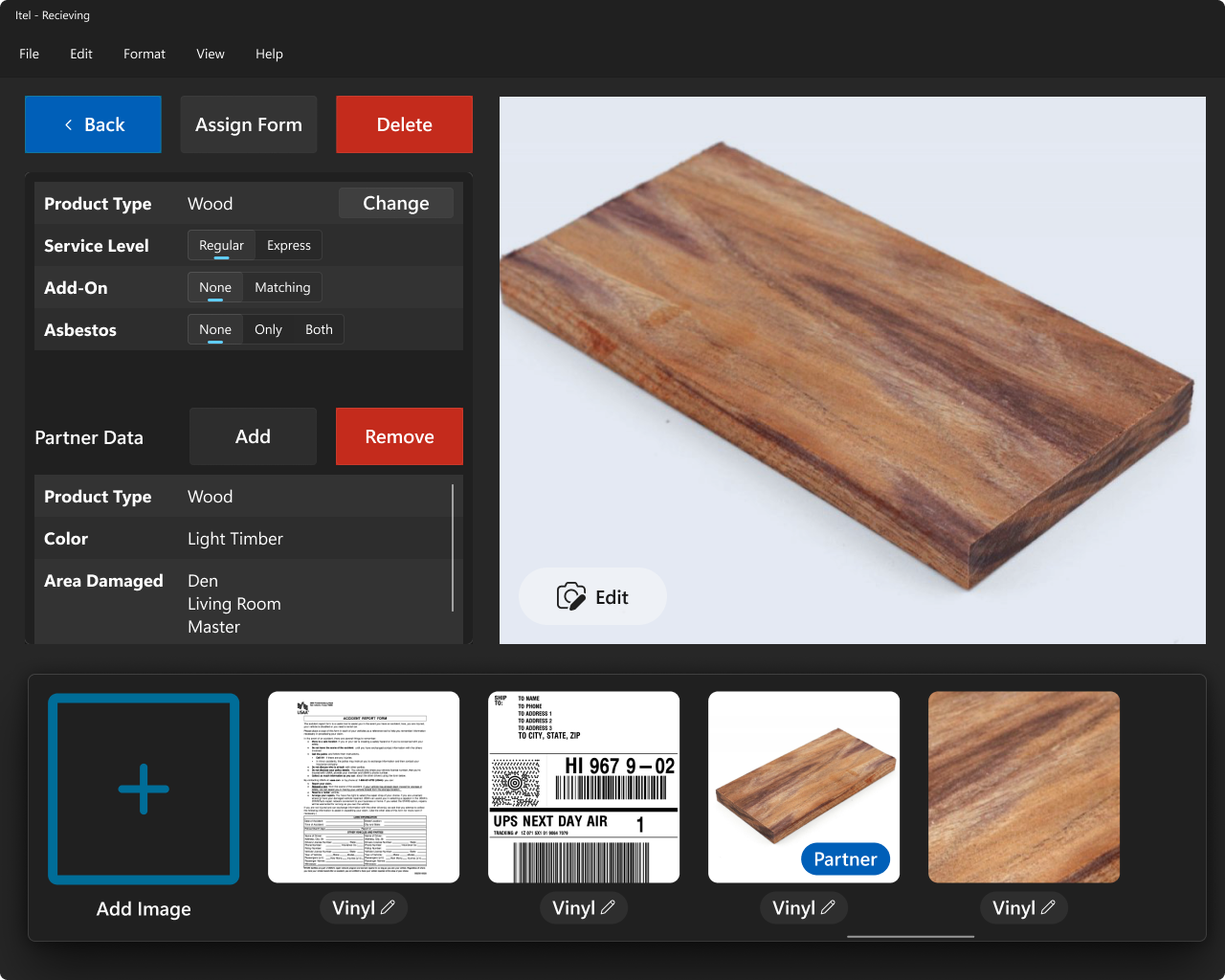
I also executed a full visual reskin and UX overhaul across over 100 screens. This reduced cognitive load, enforced consistent component usage, and made the interface easier to navigate. To support new users and reduce reliance on support teams, I created an integrated help system with contextual pop-overs and dedicated documentation sections.
To avoid wasted engineering effort, I developed interactive prototypes and gathered early feedback before handoff. This iterative approach saved hundreds of development hours and ensured features met real user needs.
Delivering a Foundation for Long-Term Growth
Leading SpendHQ’s transformation involved establishing scalable design processes, leveraging data-driven insights, and fostering cross-functional collaboration. By prioritizing user needs and aligning them with business goals, I delivered a modern, intuitive platform that significantly improved engagement, satisfaction, and scalability. The project not only enhanced the experience for SpendHQ’s users but also set a strong foundation for ongoing development and innovation.