Feb 01 2020
Wick: Mobile App for Well-being Science Education
I designed and developed Wick, a well-being mobile app with a gamified, science-based approach. With a 100% user approval rating and no direct competition, Wick transformed complex health concepts into an engaging, supportive user journey.
Outcomes
- Achieved a 100% user approval rating
- Identified and built around a niche with minimal competition
- Designed and developed the product from scratch, including research, branding, UX/UI, and prototyping
- Created an engaging visual and functional system rooted in well-being science and user motivation
Problem
Improving well-being through science-backed methods is often overwhelming. Users are expected to learn complex psychological concepts while managing multiple personal goals, which can become discouraging and unsustainable. The wellness app space lacked tools that made learning actionable and enjoyable while maintaining empathy and user engagement.
Most existing solutions failed to combine evidence-based practices with engaging, accessible design. The challenge was to create a product that helped users understand and apply well-being science while staying motivated and feeling supported through the process.
Solution I Applied & Why
Research & Opportunity Discovery
To uncover gaps in the market and guide development, we performed a SWOT analysis on 25 leading wellness and self-improvement apps. This analysis revealed clear opportunities to improve user engagement through better gamification and emotional connection. Many apps offered repetitive, clinical interfaces that failed to inspire continued use.
View the user testing script
We then conducted user interviews, collecting both quantitative and qualitative insights from adults aged 19 to 40. These included data on app usage habits, frustrations, and levels of interest in a nature-inspired, supportive solution. The findings informed the development of user personas that reflected a range of well-being goals and life contexts.
Card sorting and ideation sessions followed, helping prioritize features and structure user flows.

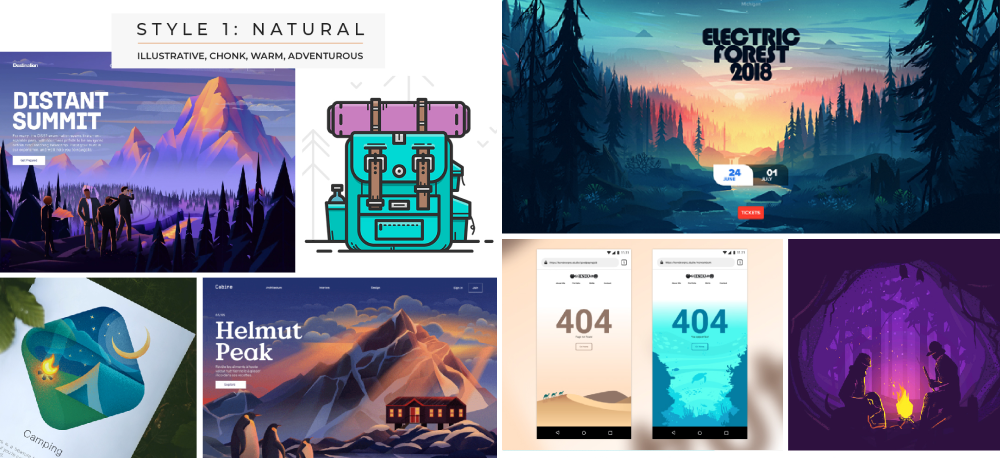
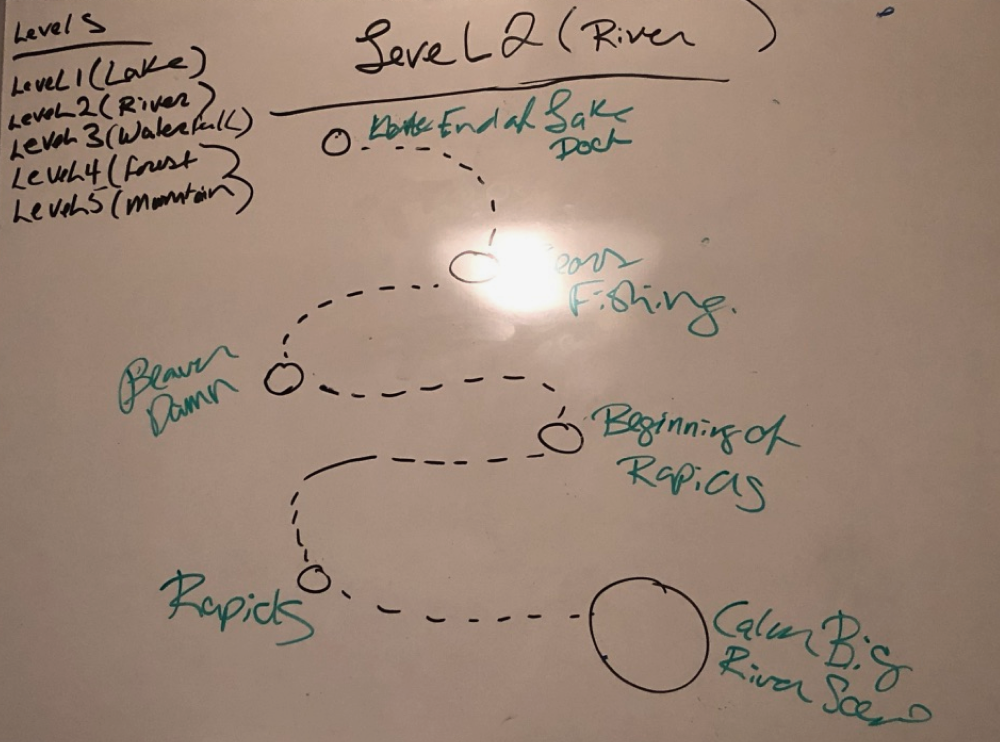
Moodboarding and branding exercises were used to establish Wick’s tone and visual language, emphasizing warmth, nature, and comfort. The name and motif of a fire served as a metaphor for the user’s inner well-being journey, shaping both the branding and interface design.

Design and Iteration
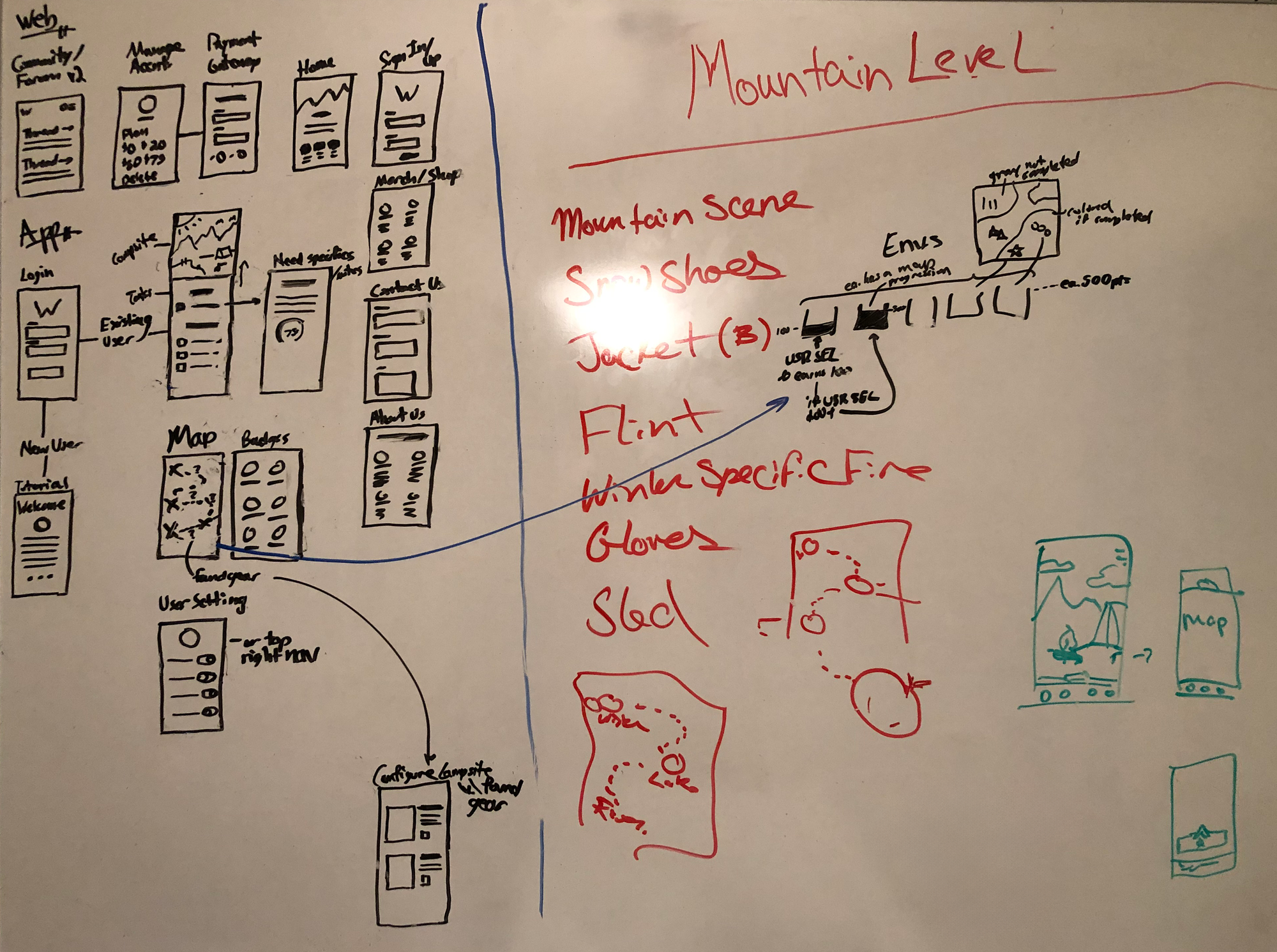
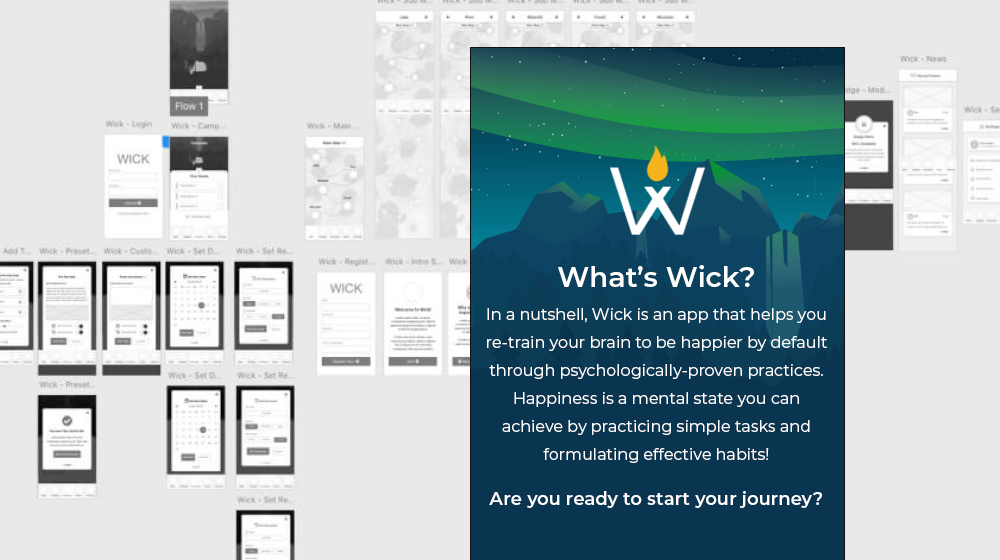
We began the design process by translating whiteboard sketches into wireframes and developing a low-fidelity prototype focused on testing core features.


User feedback gathered from initial testing highlighted several pain points and feature gaps, which were then addressed in a fully developed high-fidelity prototype.

The high-fidelity design integrated all tested user states, with a consistent visual language rooted in the nature-based moodboard and branding decisions. The result was an experience that felt supportive, warm, and clear at every step.

Gamification & Visual Engagement
To transform well-being science into manageable, motivating actions, we designed a gamified system that awarded users with points, badges, and progress indicators. Rewards were tiered based on task complexity, encouraging progression and celebrating small wins. This approach resonated strongly with users in testing, creating a sense of progress without pressure.
The app’s empathetic tone and visual consistency played a central role in engagement. By pairing adventure-inspired UI patterns with psychologically grounded content, Wick maintained motivation without relying on gimmicks. Its interactive format and warm, supportive voice set it apart in a crowded market.
View the style guide documentation
Delivering a Unique, Engaging Product
Wick successfully transformed complex well-being science into a digestible, gamified mobile experience. The product stood out in a crowded wellness space by blending evidence-based content with empathetic, user-centered design.
With a 100% user approval rating, the final product proved to be both engaging and emotionally resonant, setting a strong example of how thoughtful UX and meaningful communication can turn abstract goals into real, motivating outcomes.
View the complete Adobe XD prototype